I’m Jeremy, a PhD student in Educational Psychology and the Learning Sciences. I study and design informal learning environments. This summer, with the help from the Studio, I am prototyping an app for a new exhibit at the Iowa Children’s Museum.
The project is built upon prior work with the Iowa Children’s Museum. I was fortunate to be able to work with their exhibit designers to help redesign on of their exhibits around the physics of skateboarding. Families love the new exhibit, but we noticed two things. First, some parents were unsure about the physics content and told us in interviews that since they were uncomfortable with the content, they did not try to engage with it. Second, many parents were pulling out their phones. Sometimes to take pictures or videos, sometimes to look up a physics term, and sometimes to play games. I thought an app might support parents engage with their children in the exhibit through activities they were already doing on their phone.
These first three weeks have seen many changes, revisions, and even the very first wireframe. I walked into the first week at the Studio expecting to learn how to code and make a rudimentary app by the end of the summer. Ethan helped me establish a more realistic goal that would help build my portfolio as an exhibit designer. Instead of being the person that codes the app from start to finish, I can create a wireframe and design documents that outline the content and functionality of the app and the graphical design decisions, doing everything short of making the actual app. Then someone with more coding expertise can make the app better than I could have.
The first step in the wireframe was coming up with content. Looking at other children’s museums apps, I noticed they mostly served as digital maps or handouts. I wanted something more interactive, a way to support parents and children learning and playing together as well as a way to interact with other families. I took a page out of science education and developed a three-step series for each exhibit element: Question, Observe, and Tell Others. Families can post and see other visitors’ questions, can use our in-app tools to gather and analyze data, and can share their new knowledge with anyone via pictures or videos.
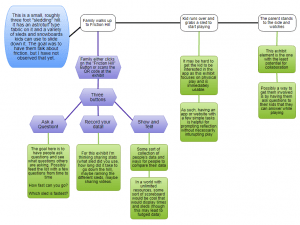
Then started the iterations of prototypes. First, I made a flowchart of the visitor experience and how they would interact with the app.
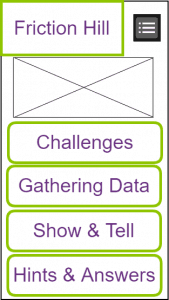
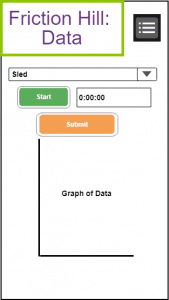
Next, I turned that into a paper prototype with hand drawn buttons and labels. Finally, I made a first draft of the wireframe. People can click through the app and see where the content would be and initial design decisions, but most of the functionality still isn’t enabled and the graphic design is less than ideal.
Now begins the first round of user testing, followed by revisions, graphical design updates, more revisions, more user tests, and more design documents. Things are coming together, but there is so much left to go.
Cheers
Jeremy Dietmeier