For my first blog post, I did some reflection on Machine Translation instead of talking about my project, so here is a brief description of what I worked on this summer.

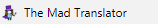
I created my own website, from scratch but using skills I learned from Codecademy and their helpful tutorials, to act as a platform for “digital” translation. I’m not really sure what to call this type of interactive, dynamic text, but because I’ve felt pretty crazy working on my “experiments,” I’ve named the site The Mad Translator.

Unlike many of the other fellows here this summer, this project is not in any way related to my thesis/dissertation/assistantship. I had some goals of what I wanted to accomplish in 8 weeks, and with a few adjustments, I would say I met those goals. There’s still a lot more I can do, one thing I hope to continue to work on in the next semester is better integrating relevant translation theory into each page.

I gained a ton of skills, including learning about javascript, bootstrap, css, html, jquery, website design, and github. I honed some Photoshop skills and learned how to use the program to create animated gifs.

After the first two weeks, I took a break from learning to code and instead turned back to theory. I read a number of articles on digital literature and translation, and I scoured through countless online journals to observe how they integrate digital features (or not) into their publications. There’s a lot to say about translation in the digital age; on one hand we have machine translation which feels threatening to translators, on the other hand we have an increased capability to interact with text, given that someone is willing to put the time and effort into coding such interactive capabilities.

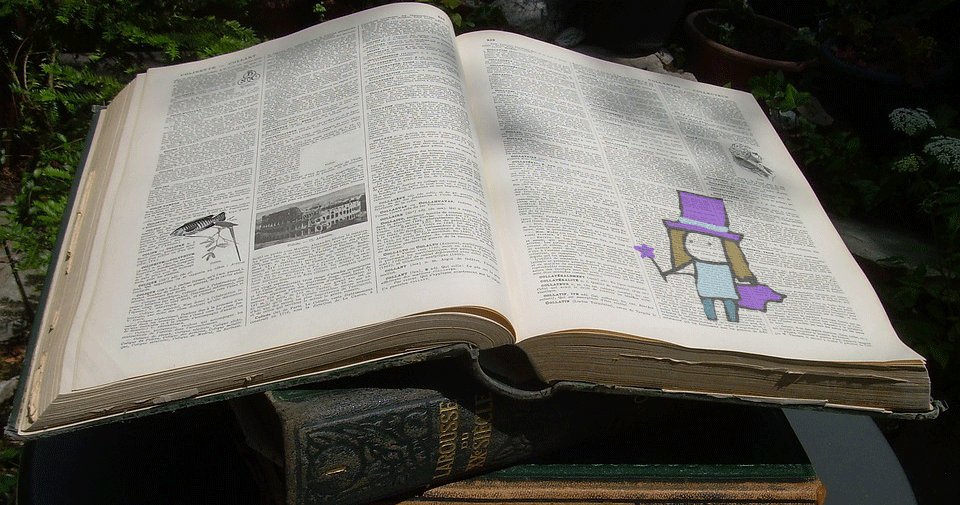
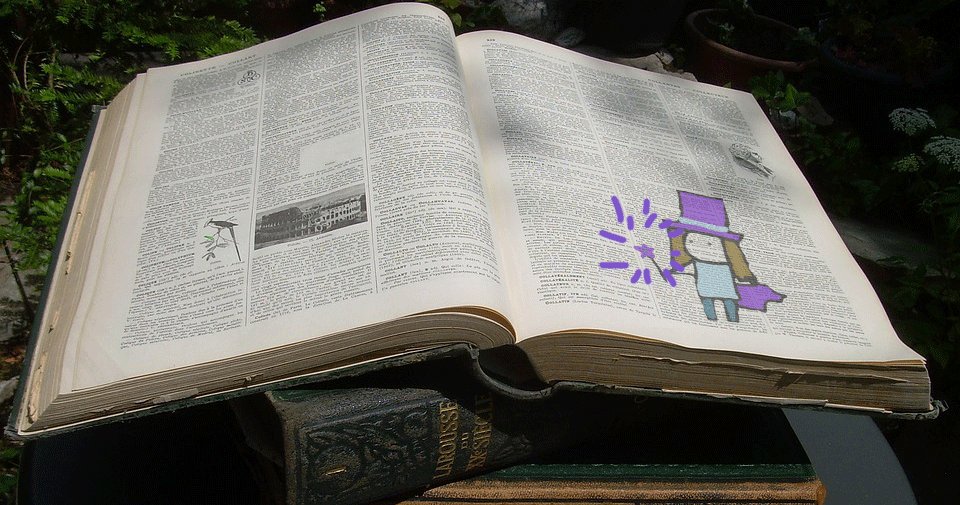
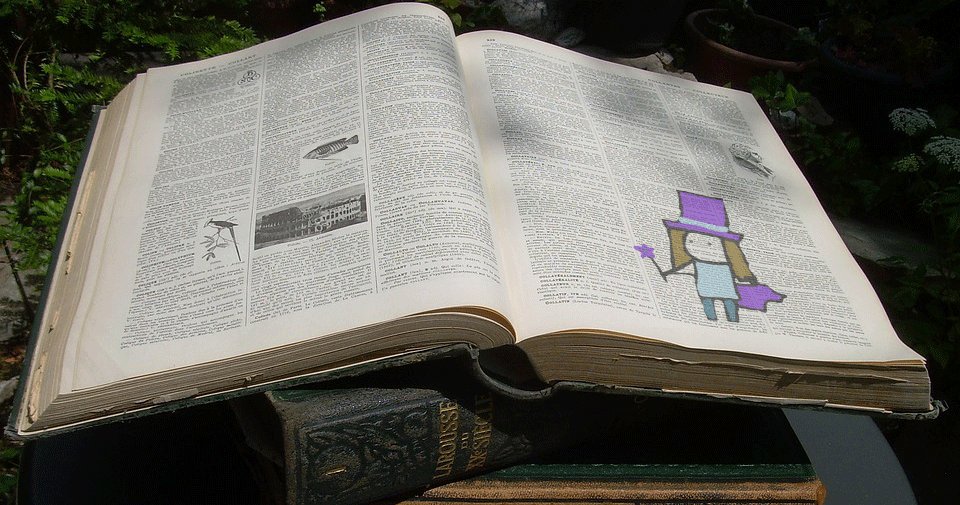
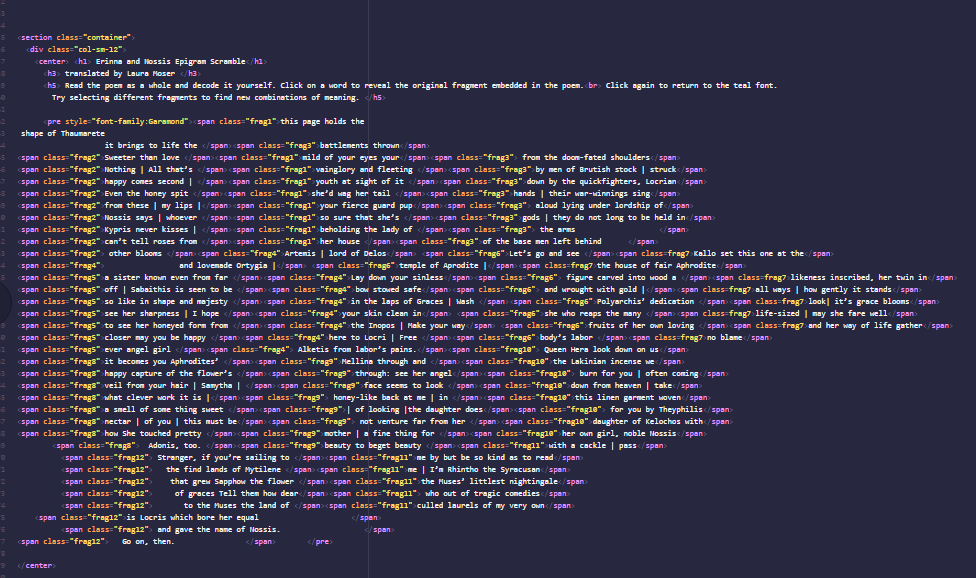
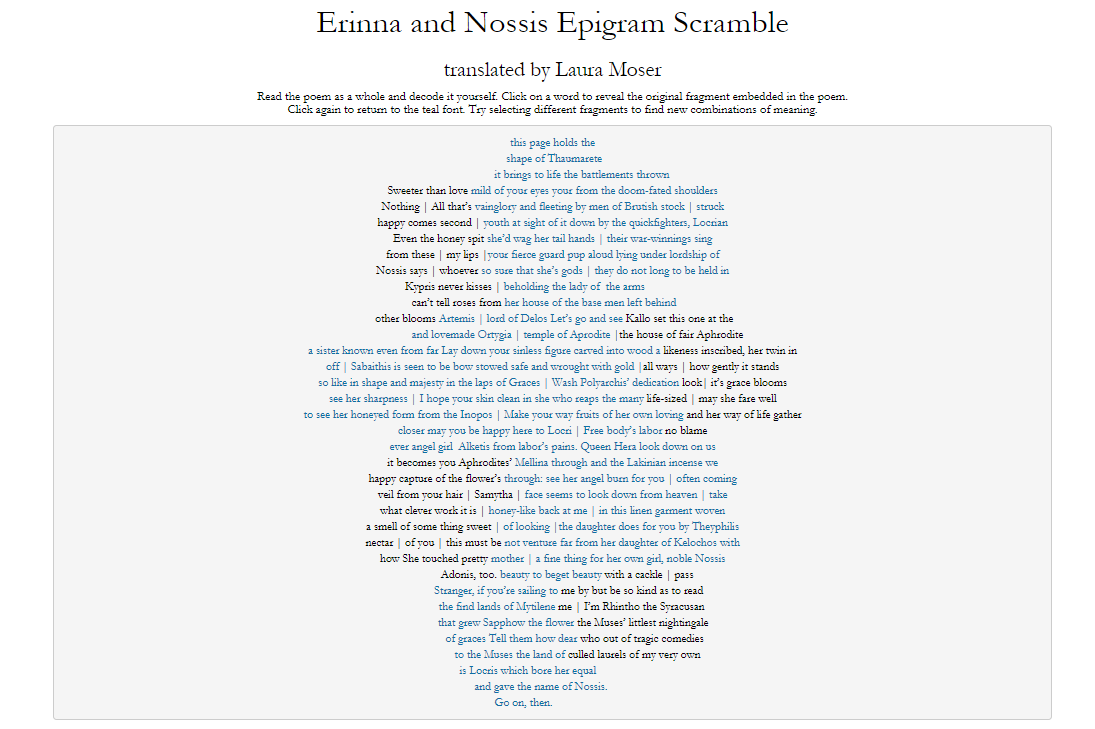
In addition to trying to break down the mindset of “equivalency” between an original text and its translation, I included some translations that are innovative in their presentation. I owe infinite thanks to Laura Moser and her wonderfully creative translations from Ancient Greek fragments. I first encountered them on paper and imagined that they could have a strong digital presence.

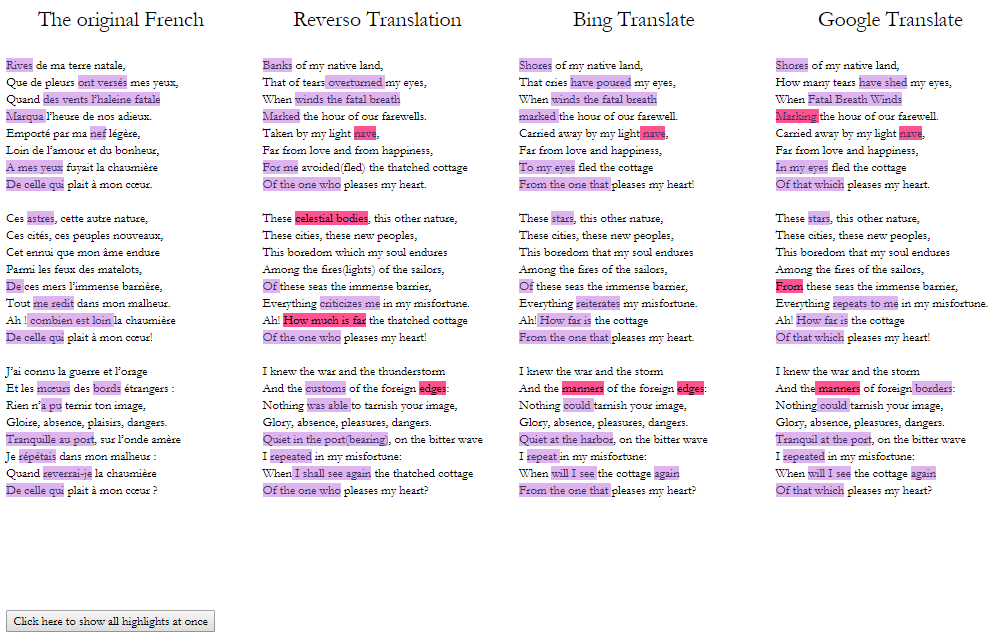
While there may be some shortcuts and more efficient methods to coding each unique page on the website, I did my best working with my level of coding. I coded every single word that is clickable, draggable, highlight-able, changeable, etc. Although I prefer working with prose text in my own translation practice, poetry felt a lot more manageable because I was able to select poems with set lengths.
All the screenshots above are from the current state of the website, which is hosted locally on my hard drive. In the final weeks of the summer, I’m excited to work with Studio Staff to make it go live and accessible to anyone online, at which point the formatting may change from what you see here. The website is pretty basic, but given that I created every page from scratch, I’m very happy with this product as the fellowship draws to a close. I started with very little coding experience and now I feel confident that I can keep adding pages in the future and building up this site. Although I won’t be able to work on this as diligently once the semester starts, I hope to continue adding more pages. Who knows, maybe one day there will be more translation sites like this, or more translators will be interested in encoding their work with digital features, or maybe this website will take off!
Big thanks to the Studio and its staff for making this project possible!
